| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 스프링 핵심원리
- ElasticSearch
- JavaScript
- 카카오
- k8s
- 스프링부트
- 이차전지관련주
- 오블완
- Spring
- 카카오 면접
- 자바
- 클린아키텍처
- 김영한
- 예제로 배우는 스프링 입문
- 티스토리챌린지
- 이펙티브 자바
- 이펙티브자바
- 알고리즘
- Effective Java
- 코딩테스트
- Sort
- java
- 엘라스틱서치
- 스프링
- effectivejava
- Effective Java 3
- kubernetes
- 스프링핵심원리
- 알고리즘정렬
- 자바스크립트
- Today
- Total
Kim-Baek 개발자 이야기
CORS(Cross-Origin Resource Sharing)란 본문
<CORS 가 나온 보안적인 배경>
사용자가 현재 a.com 이라는 사이트에 접속해서 인터넷을 하고 있다.
그런데 사용자의 PC가 해킹되어 사용자가 모르는 hacking.js 라는 프로그램이 내부적으로 동작하고 이 hacking.js 는 사용자가 a.com 사이트에 접속하면 사용자 PC의 개인정보가 담겨있는 쿠키파일을 hacking.com 으로 전송한다고 하자.
(이를 크로스 사이트 스크립팅(XSS) 해킹기법이라고 한다.)
웹 브라우저는 이처럼 사용자가 특정사이트에 접속중인 상태에서 동시에 다른 사이트를 접근하는 경우 보안상 문제가 발생했다고 인식하여 이와 같은 행위를 기본적으로 불허한다. 이를 동일출처정책(Same Origin Policy) 이라고 한다.
그런데 이러한 해킹말고 실제로 기능구현 할 때 다른 사이트를 동시에 접속해야 될 필요가 있다. 예를 들어 a.com 사이트를 이용할 때 로그인 정보는 login.com 에서 가져와야 하는 경우가 있다.
이러한 경우 사용자는 Same Origin Policy를 위반하게 되고 브라우저는 이를 불허하여 기능구현이 되지 않는다.
<CORS 란>

CORS 란 웹브라우저에서 현재 사용자가 사용중인 사이트 이외에 동시에 다른 사이트에 접근하는 경우를 처리하기 위한 웹브라우저 표준기술이다. 웹브라우저 표준기술이기 때문에 브라우저가 이를 지원해야 한다.(주요 브라우저는 지원하지만 익스플로러는 버전마다 다르다)
CORS 란 사용자가 a.com 에 접속된 상태에서 다른 사이트 (login.com) 에 접속하는 경우 HTTP OPTIONS 메서드를 사용하여 login.com 사이트에 먼저 request 를 보낸다.
login.com 의 웹서버에는 미리 a.com 에서 정해진 request 가 오는 경우 이건 해킹이 아니고 정상적인 request 다 라고 셋팅이 되어 있어서 브라우저에게 request 를 허용하도록 응답을 준다.
이렇게 되면 브라우저는 a.com 사이트와 통신하는 동시에 login.com 사이트와도 통신이 가능하게 된다. 또한, 이러한 인증정보는 웹서버 셋팅에 의해서 일정기간동인 캐시됨으로서 성능상 큰 이슈가 없도록 할 수 있다.
<주요사용처>
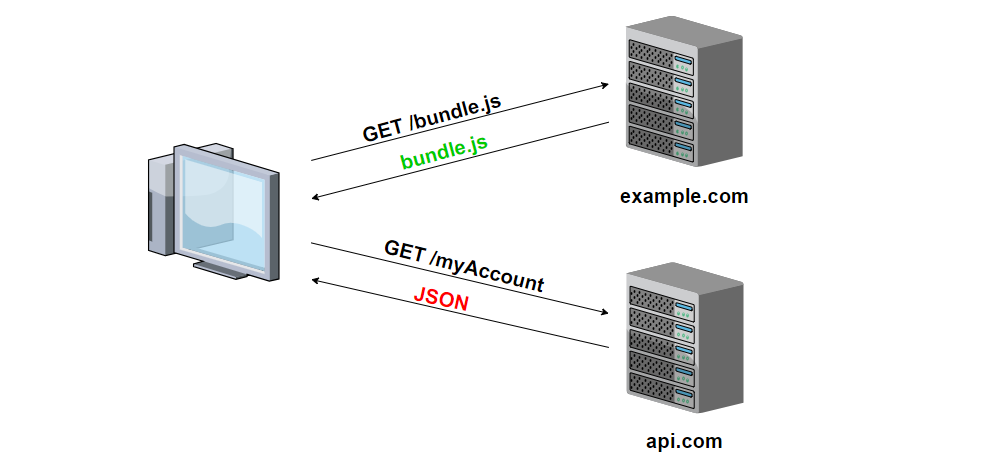
최근 웹사이트들은 프론트 레이어 와 백엔드 레이어를 분리해서 프론트와 백엔드를 API 로 묶는 방식을 사용한다.
따라서 사용자가 프론트에 처음 접속하고 데이터는 백엔드에서 가져오기 위해서는 백엔드 서버에 CORS 설정이 필요하게 된다.
출처: https://bigzero37.tistory.com/60 [대빵's 정리]
'컴퓨터 공학 > 네트워크' 카테고리의 다른 글
| POST, PUT 차이 (0) | 2020.10.18 |
|---|---|
| WAS, Tomcat 그리고 Jetty (0) | 2020.10.17 |
| 브라우저로 웹 사이트에 접속할 때 일어나는 일 (0) | 2020.10.16 |
| OSI 7계층, TCP/IP 4계층 (1) | 2020.10.15 |
| HTTP, HTTPS, TCP, UDP (0) | 2020.10.14 |



